Responsive Web Design – The Basics
Earlier this year, the amount of people with smart phones in the US rose to nearly 50%. Because of this there has been plenty of discussion in the web development community regarding best practices when it comes to delivering content to tablets and mobile phones. What used to be a desire for websites that fit all devise types: web, tablet, mobile – has now become a necessity. Responsive Web Design is a powerful and elegant technique used to solve the problem of multiple devises using CSS3, proportion based grids and flexible images.
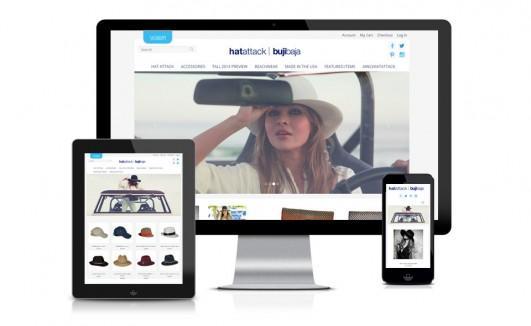
Responsive Web Design (RWD), in a nutshell, is web design that allows for the dynamic resizing of layout, images and text within a web design so that the content can be optimized for viewing at variable screen dimensions. Websites that implement it allow people to access it smoothly anywhere at any time.
So how does it work? One of the most common tricks is “Skeleton” which simply rearranges the site’s content based on screen size. Going to a site with it and shrinking the screen will make all the elements realign, so they fit but can still be easily read. The smaller screens of your iPhone are no trouble at all. The fonts remain clear and legible and the images resize to fit within the new dimension. No more scrolling from side to side or zooming in, the website automatically changes the layout to give you an optimized view.
Responsive webdesign not the only mobile web design solution, but it is one of the most alluring because of it’s elegance and simplicity.
Additional Reading on Responsive Web Design:
http://en.wikipedia.org/wiki/Responsive_Web_Design